
Bringing content, comfort and connection to women who are grieving a pregnancy loss.

Overview.
Over the course of my 20 week end-to-end thesis project, I created a digital platform that effortless brings support and content to women who are grieving a pregnancy loss.
My Role.
I touched all steps of the human-centered design process, from conducting user research and defining the problem space, to prototyping in Figma and user testing.
Weeks 1-10: Empathize and Define
Research Space.
In the United States, 24,000 babies are still born each year (CDC), and 26% of pregnancies end in miscarriage (NIH). So even though pregnancy loss is a fairly common occurrence, it is not something that is commonly talked about. There is a lot of stigmatization and silence around this topic. There is not only silence at delivery, but silence from physicians, from media, from family and friends who don’t know how to support or don’t want to talk about because they think it is taboo. This stigmatization forces women to suffer in silence. Many loss parent’s support networks are unfortunately failing to do the one thing that they are meant to do: offer unconditional support. And, it is in moments like these, when support networks are silent and failing, to bring awareness of additional support resources to women.
The Tradeoff.
And there is truly no shortage of support resources. However, when we map these resources across accessibility and personalization, there is a tradeoff. As resources become more accessible, they also become less personalized.
Research Methods.
To better understand the problem space, I interviewed 4 support group leaders, 3 of which were loss moms themselves, and one loss dad. I read 20 stories from loss parents online recounting their experiences with pregnancy loss, observed one virtual support group, and researched support resources, organizations, foundations and read through numerous research papers.
How might be increase visibility, personalization, and accessibility of support resources from women who experienced and are grieving a pregnancy loss?
Design Principles.
Based on what I heard and what I read, I knew I wanted my platform to not only be personalized and accessible, but I also wanted it to be a trustworthy resource that women felt comfortable and safe using, I wanted it offer sensitive and unconditional support, and I wanted it to empower women with the information and resources they need throughout their journey.
Weeks 10-20: Ideate, Prototype, Test, and Iterate
Brainstorming.
Design Explorations.
I conducted solo brainstorms as well as group brainstorms to begin the ideation process. From these brainstorms, I took a list of features to three loss moms and had them sort the potential features by “Must Have”, “Nice to Have”, and “Don’t Need". This helped me prioritize which features needed to be included and which did not. During these sessions, we also brainstormed new features that were important to include.
User Testing.
I conducted three rounds of user testing in order to ensure that I was creating an app that truly fit the needs of my core stakeholder group. I presented the users with various flows and asked for their general thoughts, things they liked, and things that they would change. Through multiple iterations, I was able to achieve the final product.
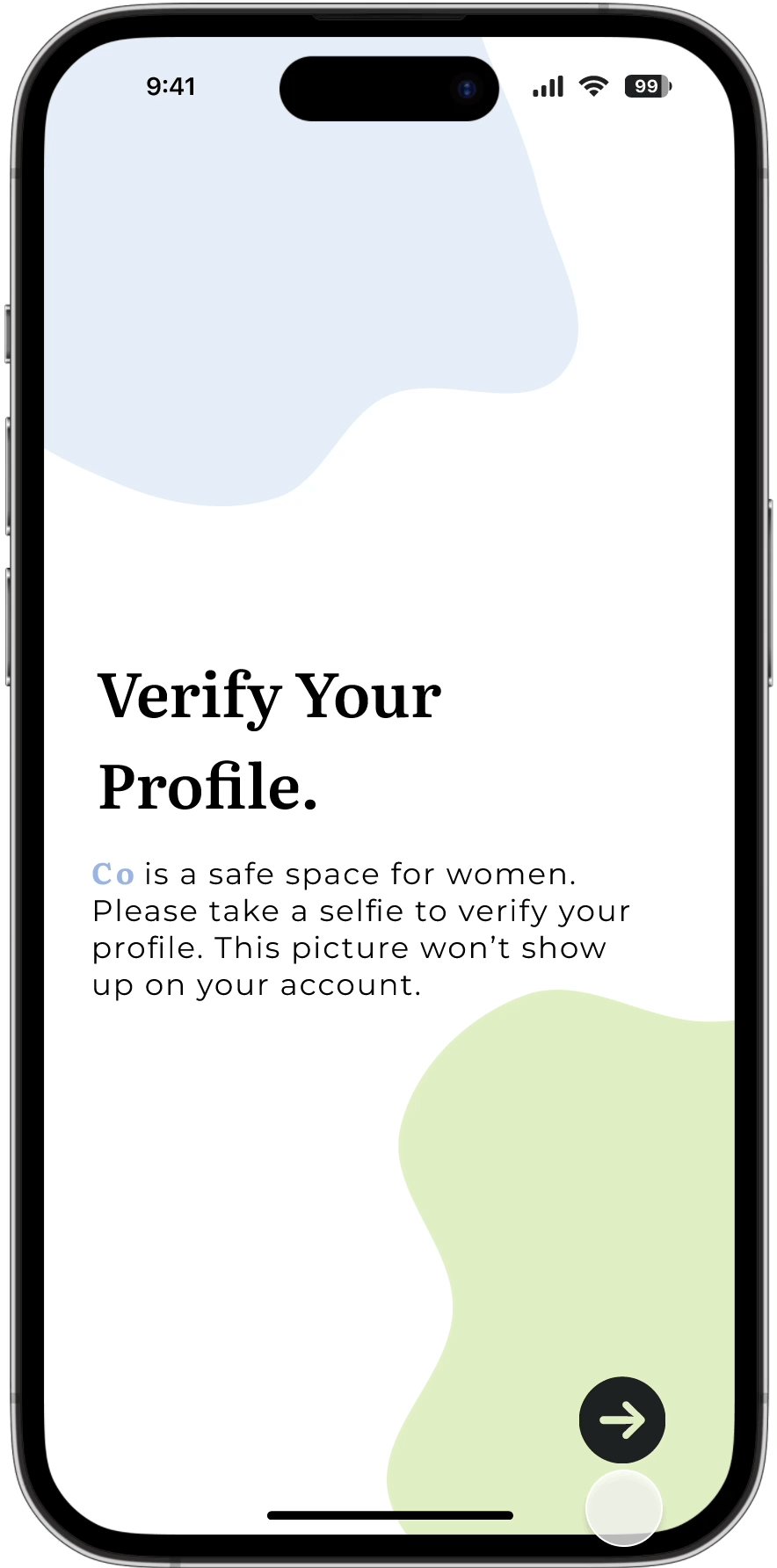
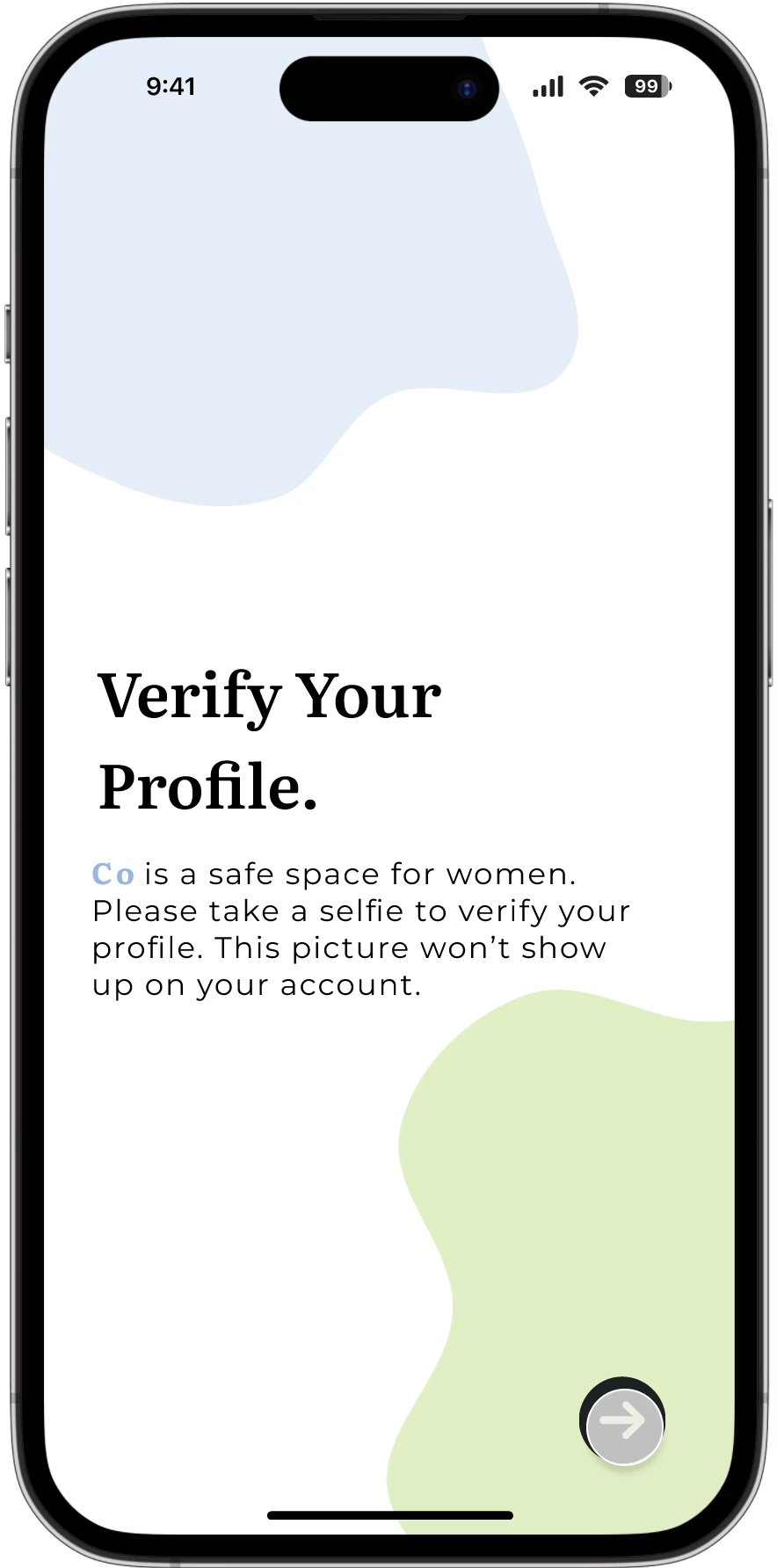
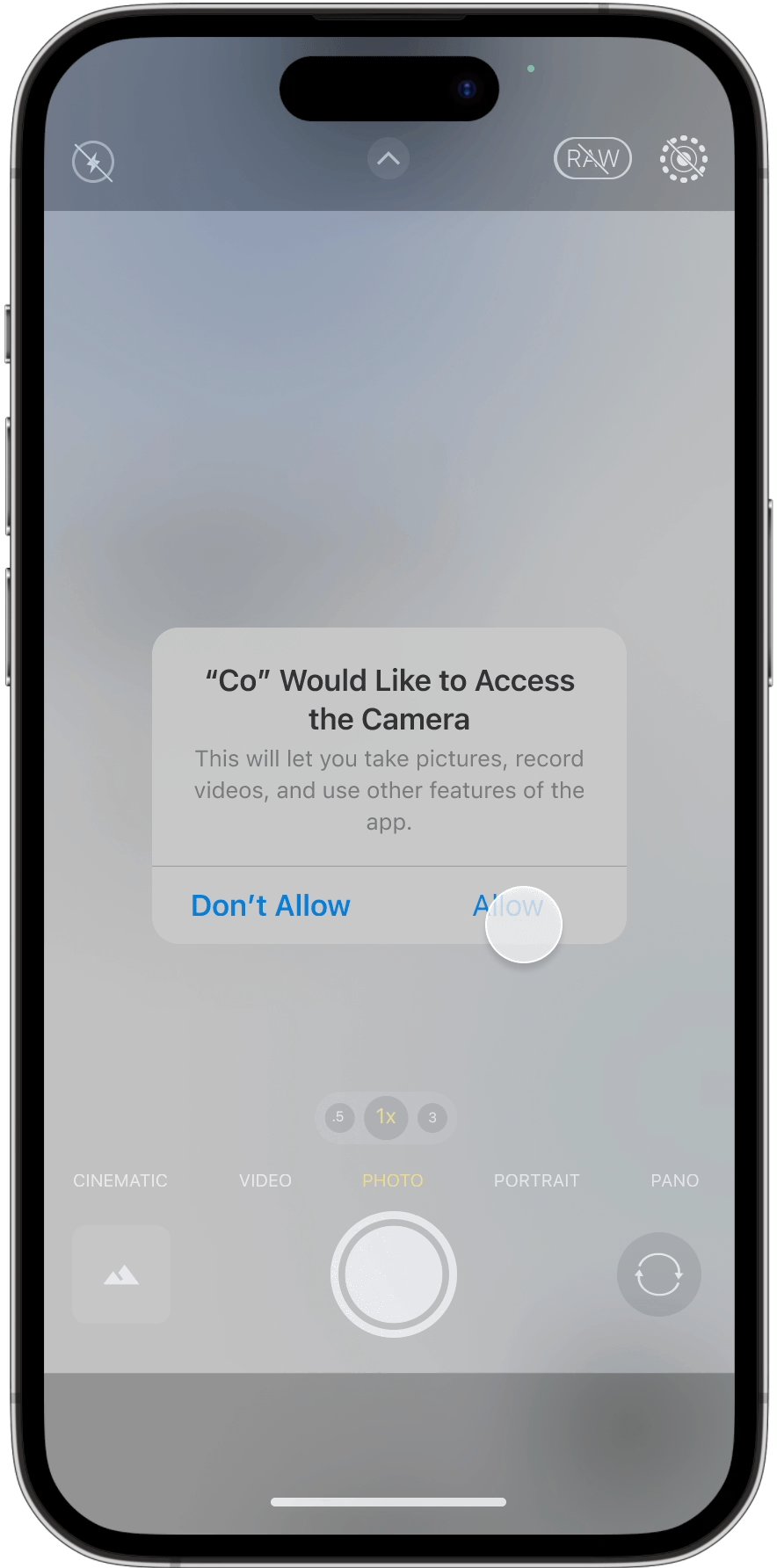
Picture Verification
Used to verify accounts in order to create a trusted community
Following the co-brainstorming sessions, I started to begin designing some initial frames for features I knew I wanted to include. I drew initial inspiration from mental health apps as well as apps from analogous industries, such as Apple News, Pinterest, and Expedia, which all are aggregators and recommenders of content.
Final Product.
Onboarding
Learn about demographics, loss story, and support preferences in order to curate a personalized in-app experience
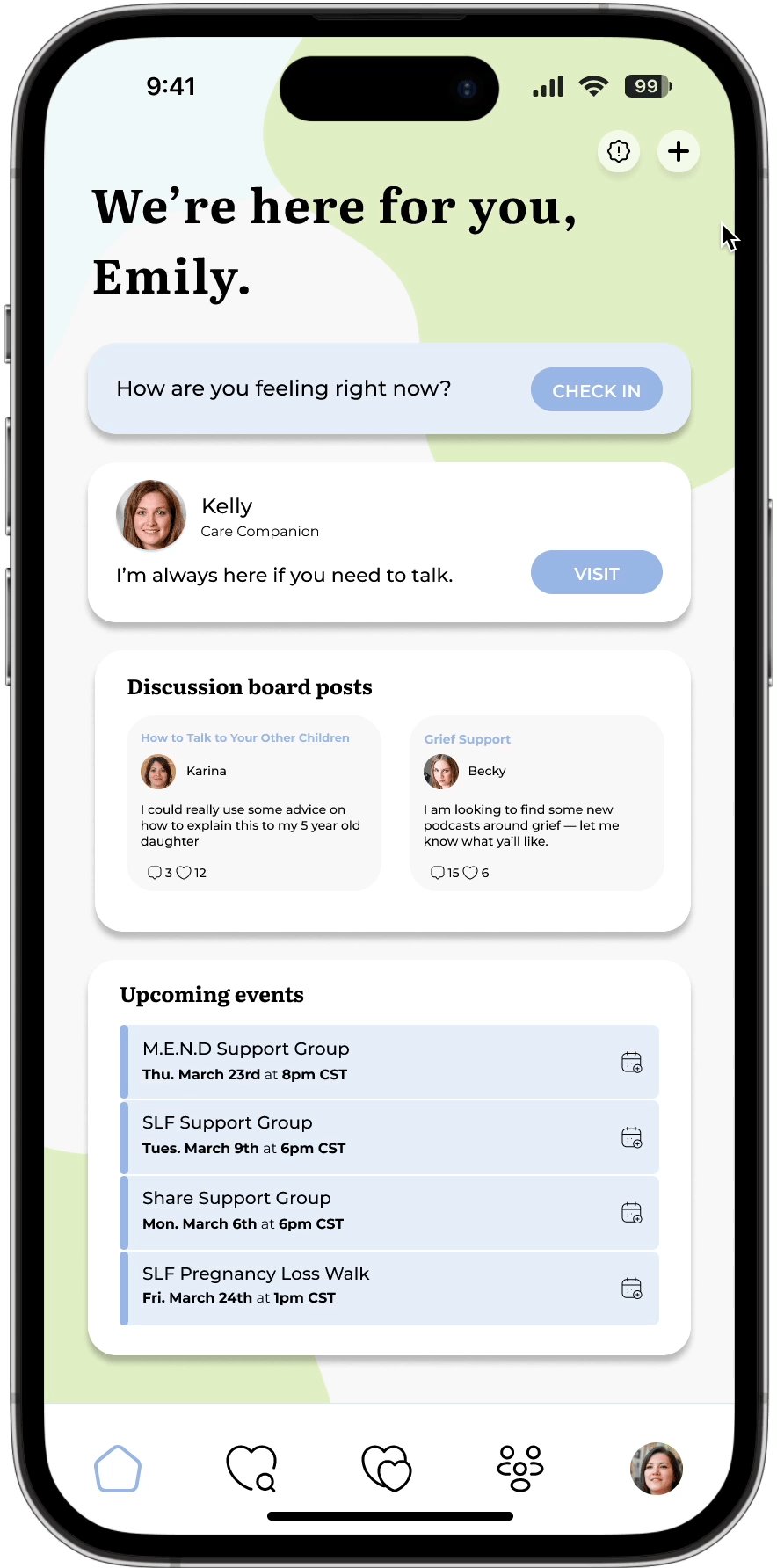
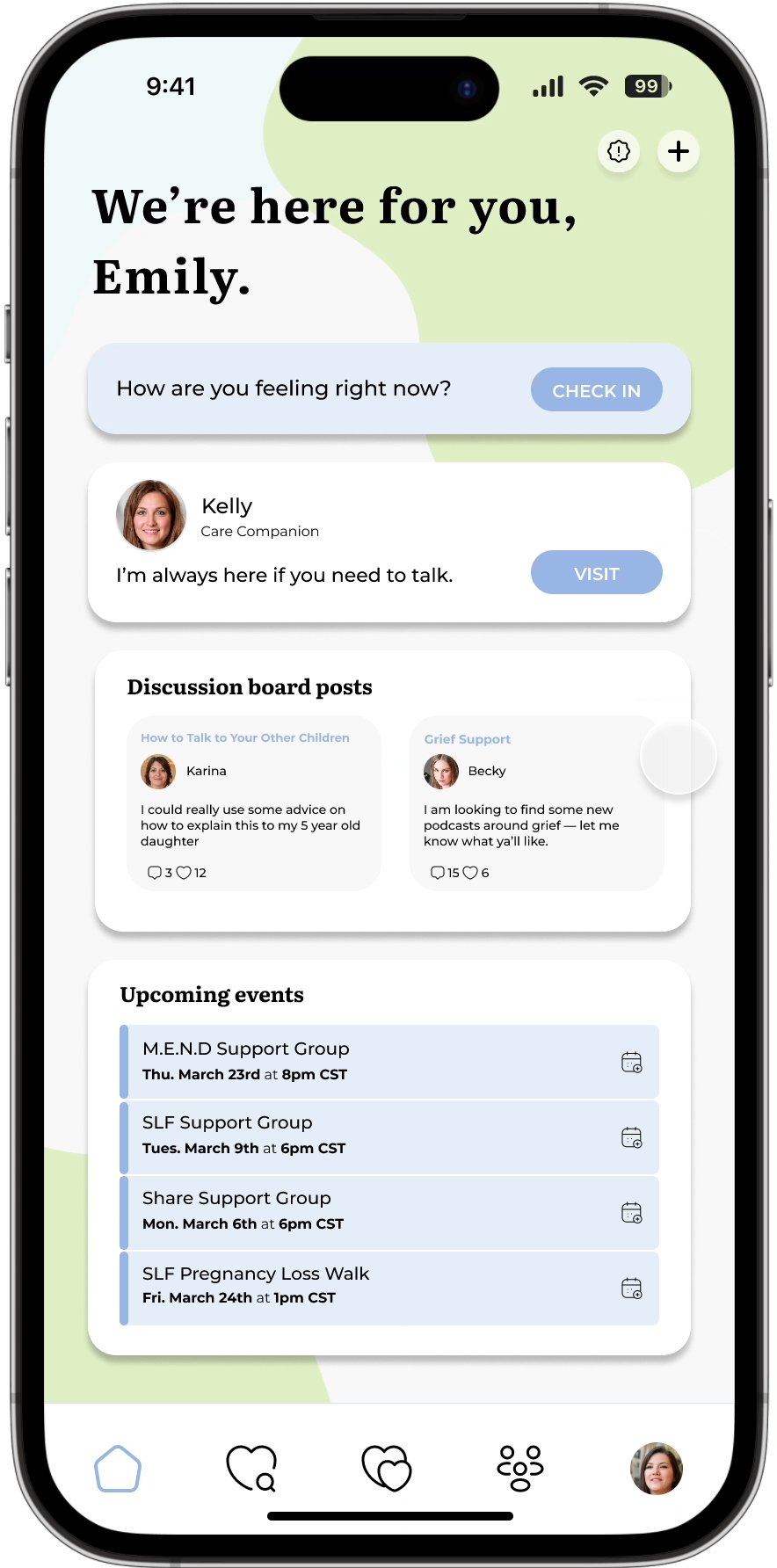
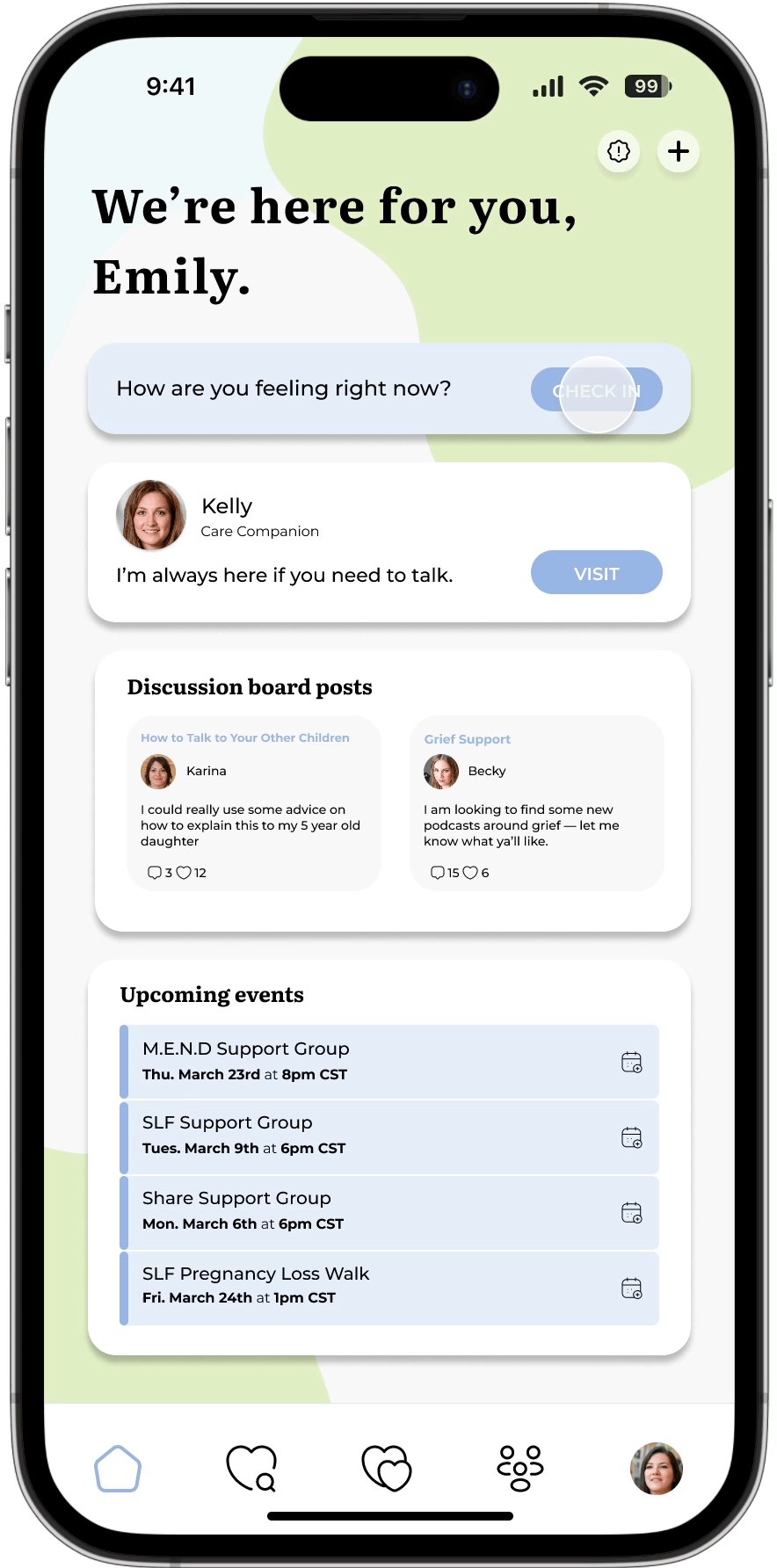
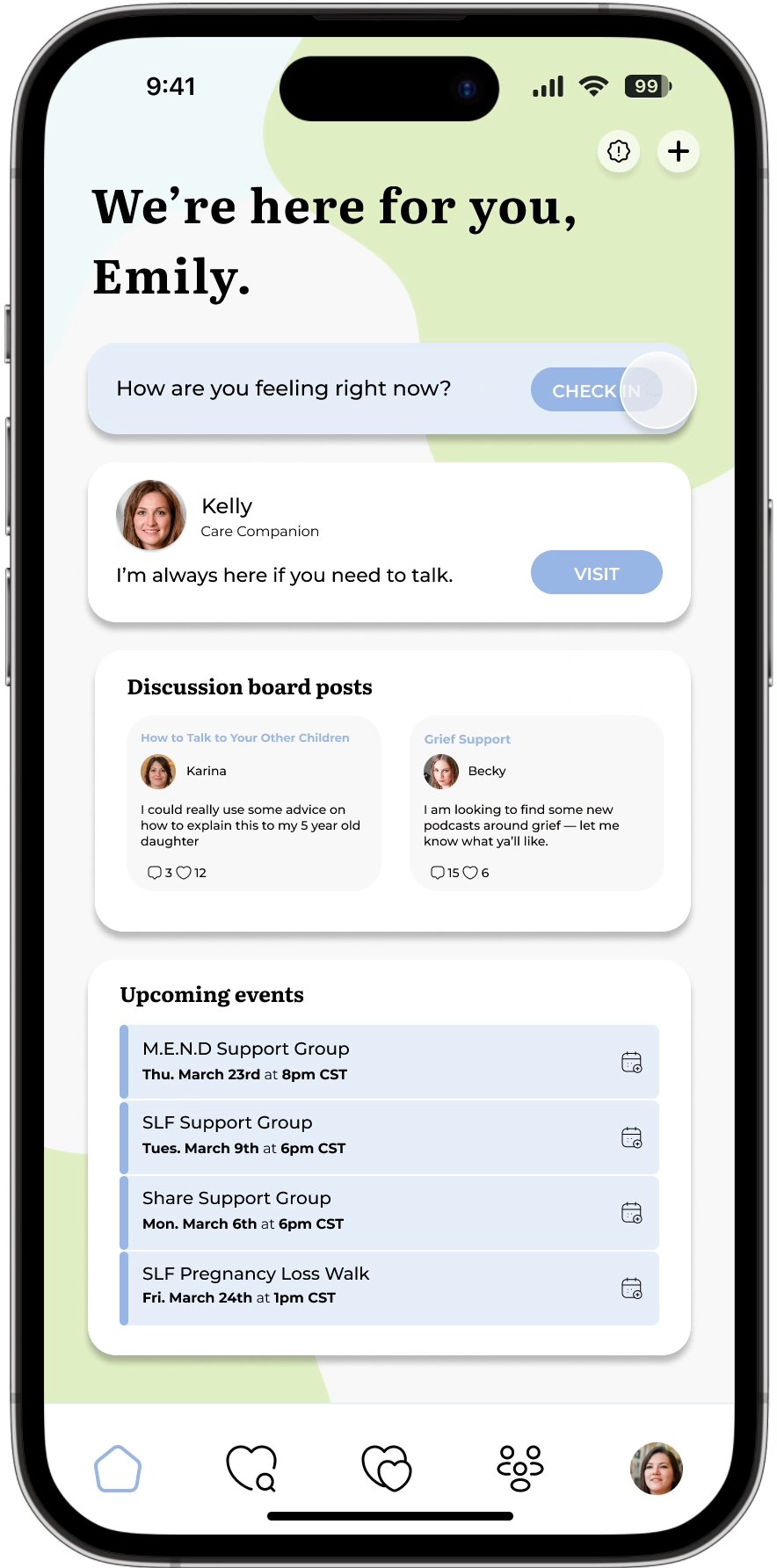
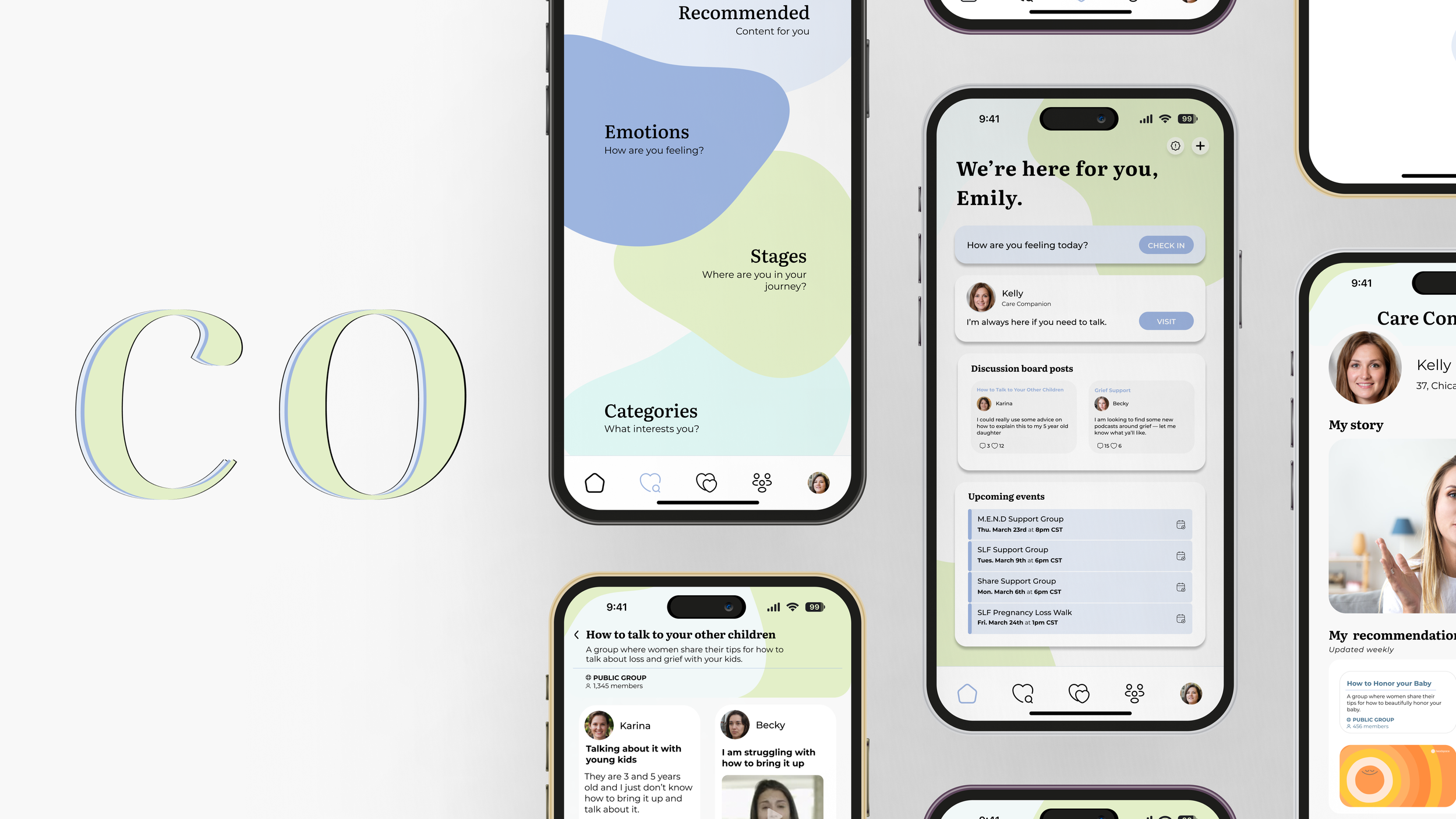
Customizable Dashboard
Centralized page for users to access their most needed resources and information
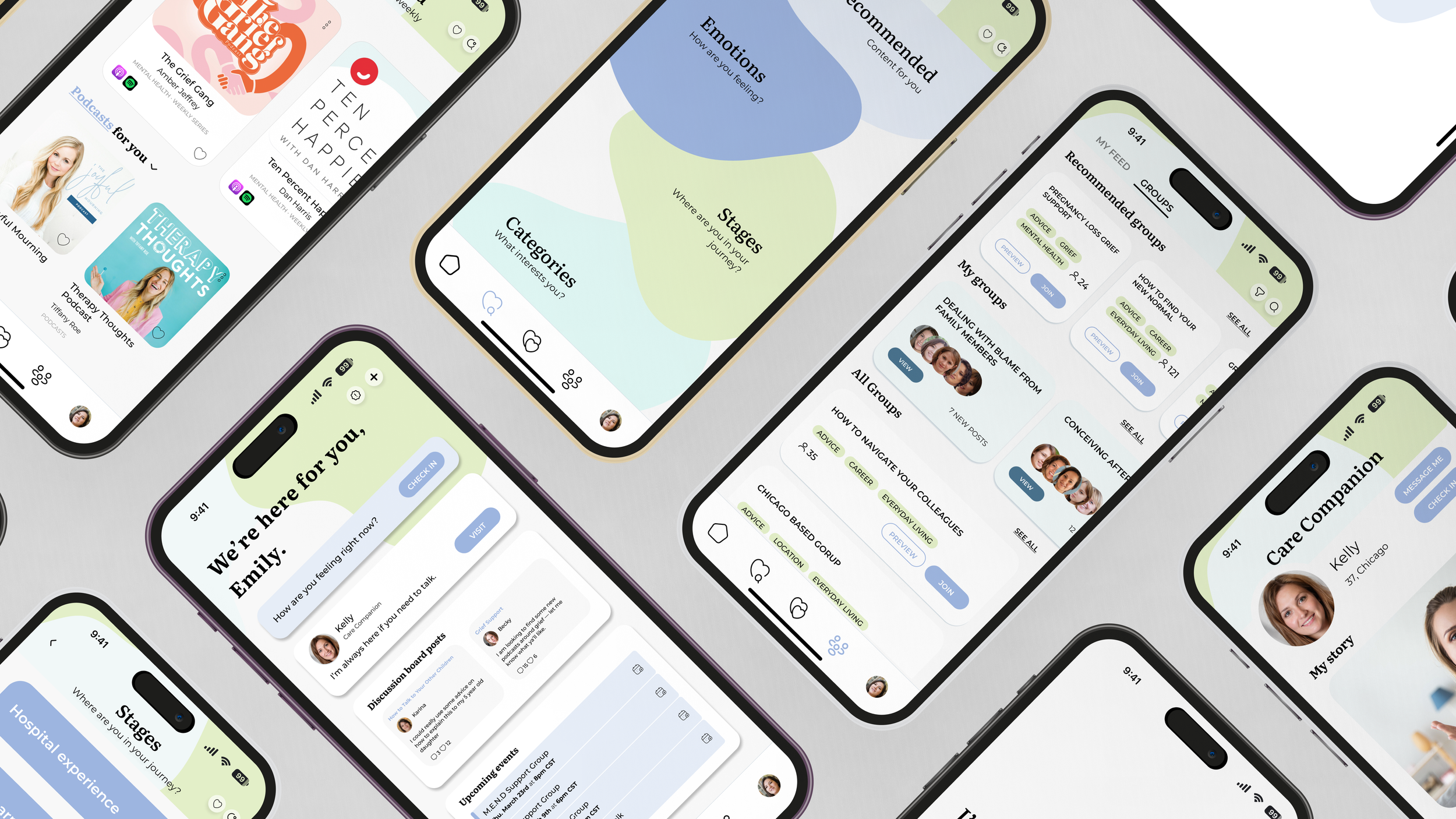
Co has six main features — onboarding experience, customizable dashboard, Care Companion, community forum, scaffolded search, adjustable settings — that are strategically and intentionally designed to align under the three overarching design principles. Co’s onboarding experience and dashboard, the first two touchpoints, are meant to build trust with the user. Co’s Care Companion and community forum, are meant to offer sensitive and unconditional support. The scaffolded search and adjustable settings empower users to find resources and control their experience.
What I Learned.
Owning an end-to-end design project is definitely a daunting task, but extremely rewarding. Through conducting all the primary and secondary research, developing insights, defining the problem space, ideating, prototyping, user testing, and iterating, I developed a deep and holistic understanding of the problem space, which in turn, helped me make more informed design decisions. That being said, it was challenging to also be the sole decision-maker and I learned a lot about every stage of the double-diamond design process. I developed a deeper appreciation for user research and the power it holds when making design decisions, and I developed a deeper love for prototyping and working in Figma and actually bringing abstract concepts to life.
Quick Access to Resources
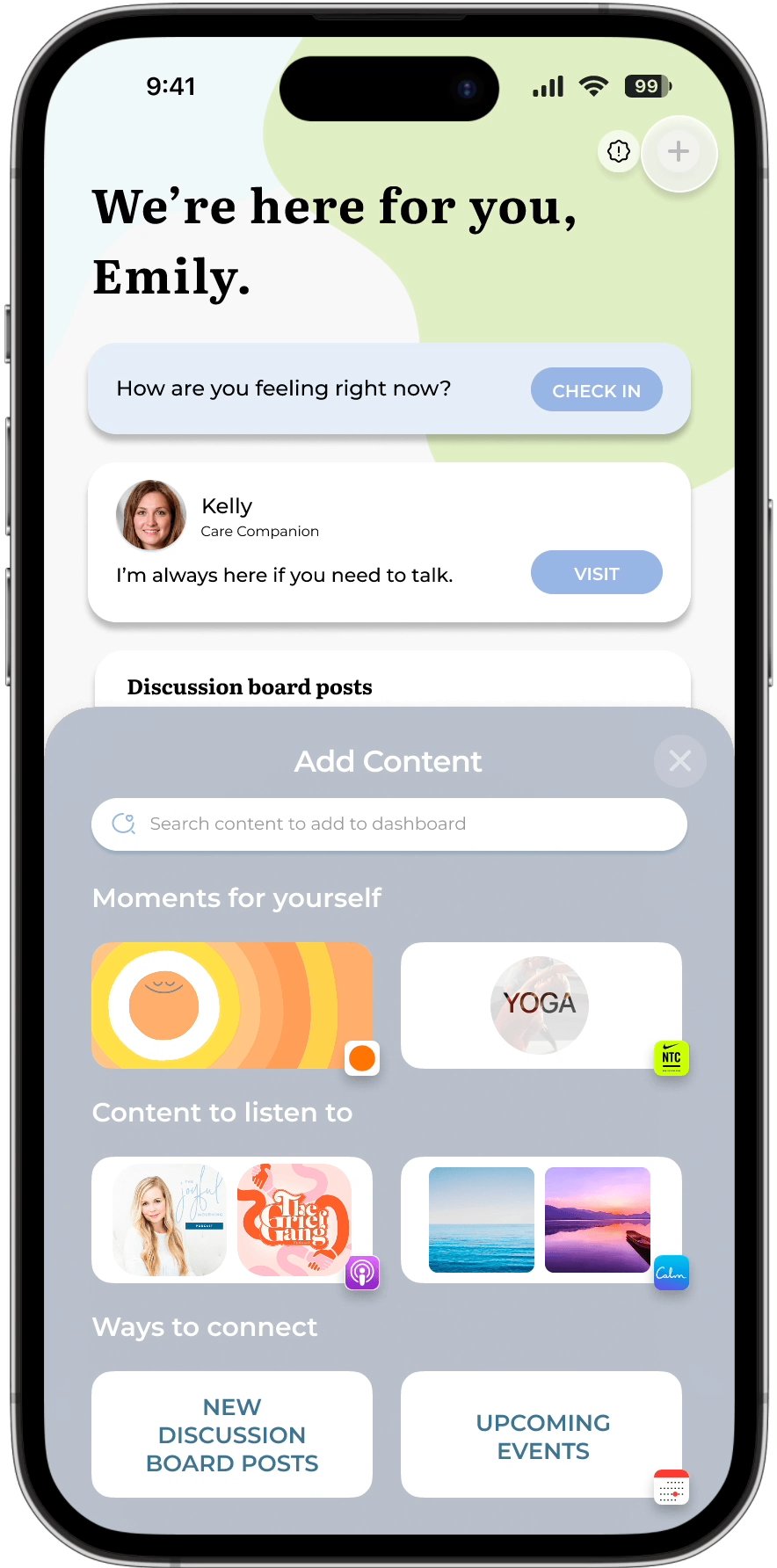
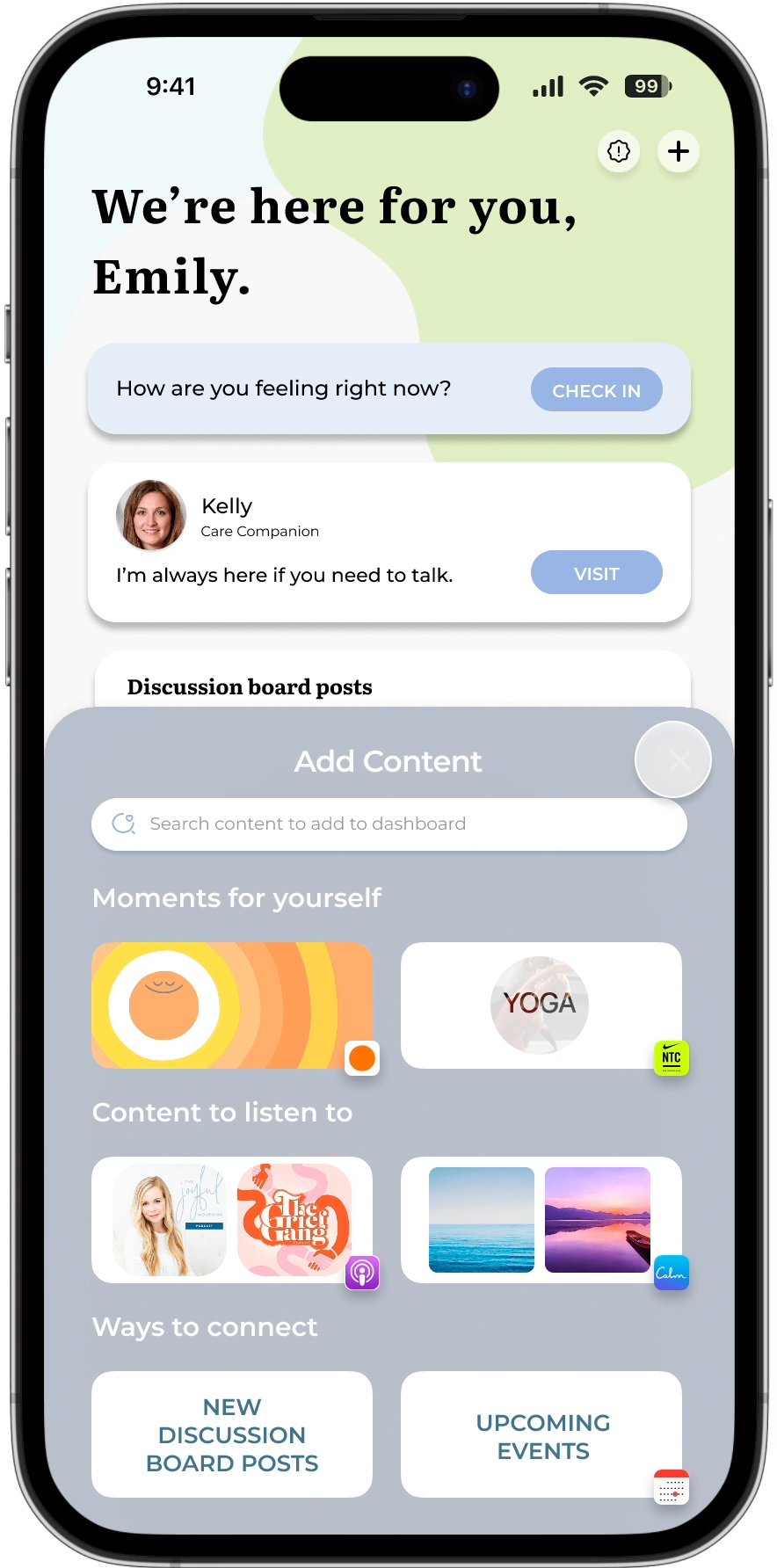
Remove pre-set content widgets and add others so that the dashboard dynamically as she changes throughout her grieving journey
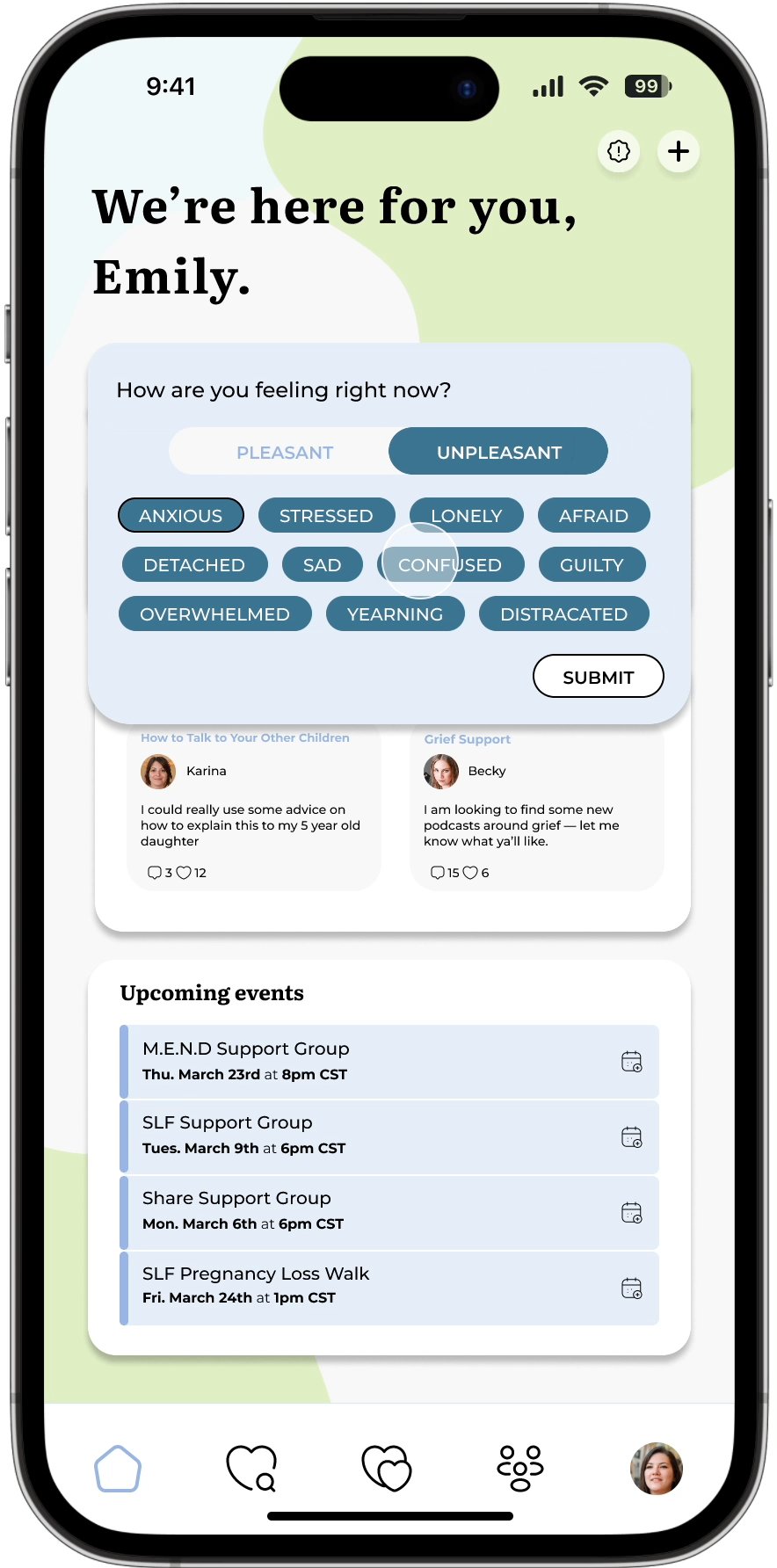
Validation and Acknowledgement
Implementing moments to acknowledge their baby and validate how they are feeling
Users easily linked to important resources
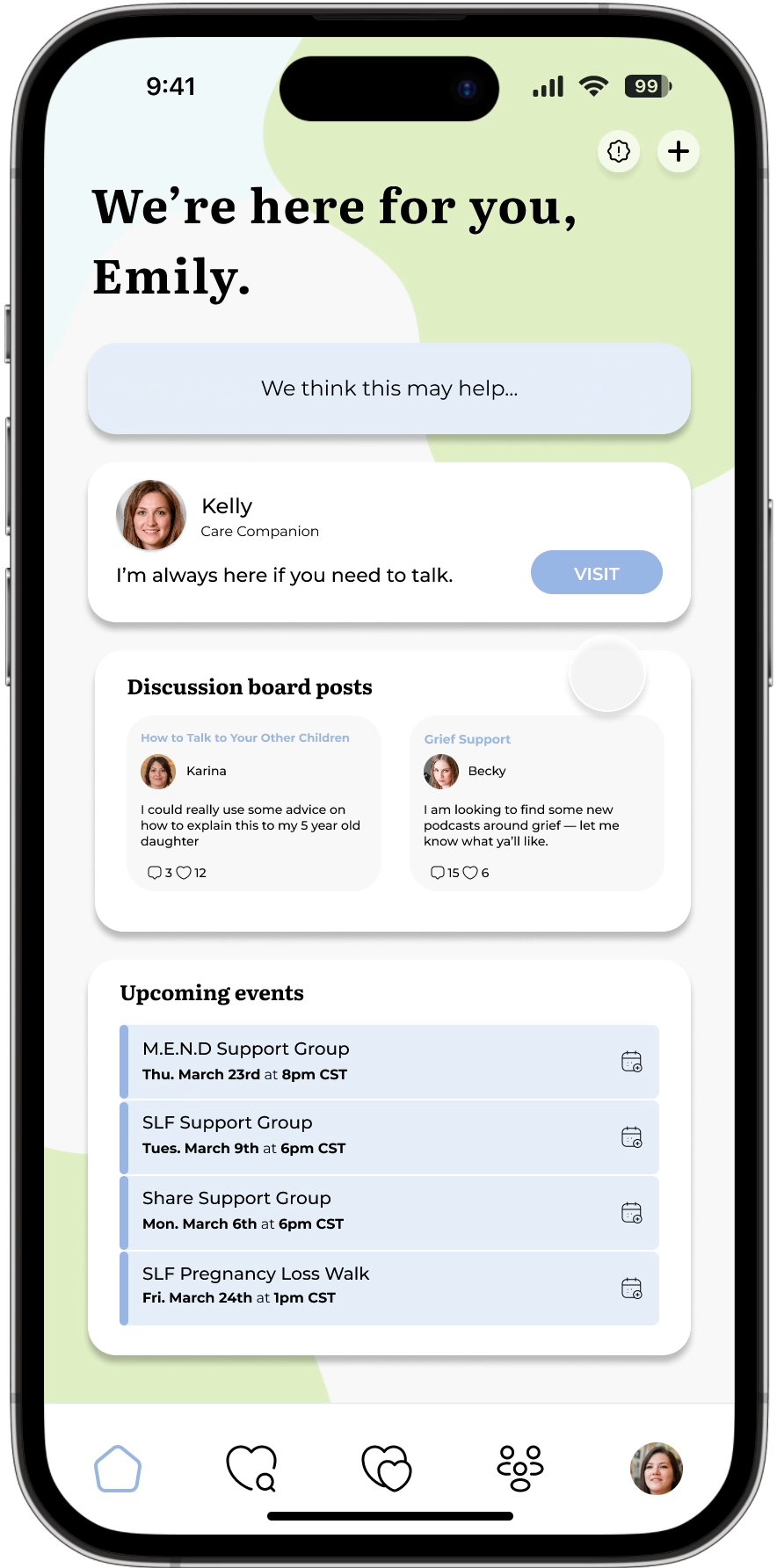
Daily Content Recommendation
Receive support alongside recommended content to assist with how she is feeling in any moment
Customizable Content Widgets
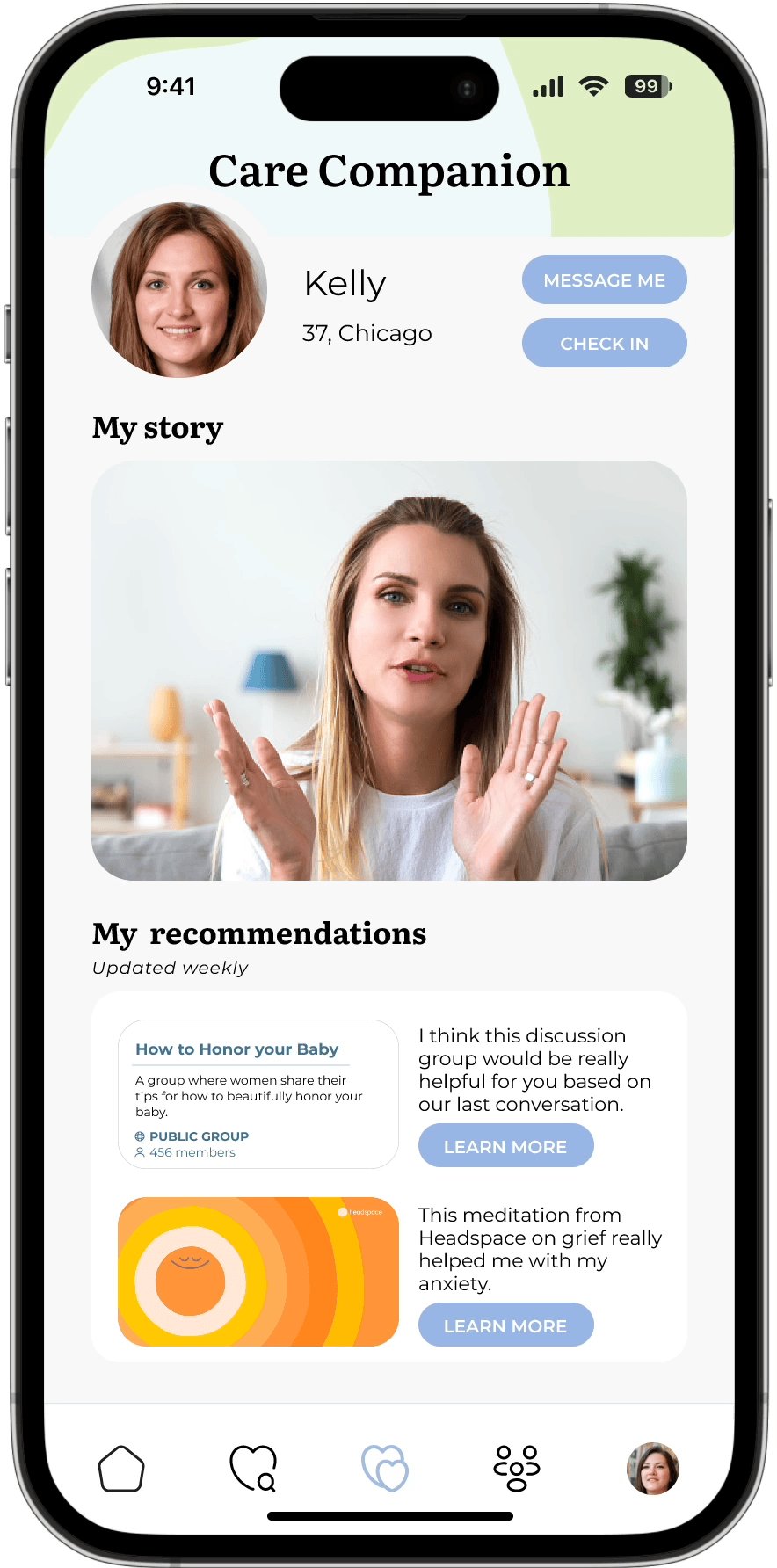
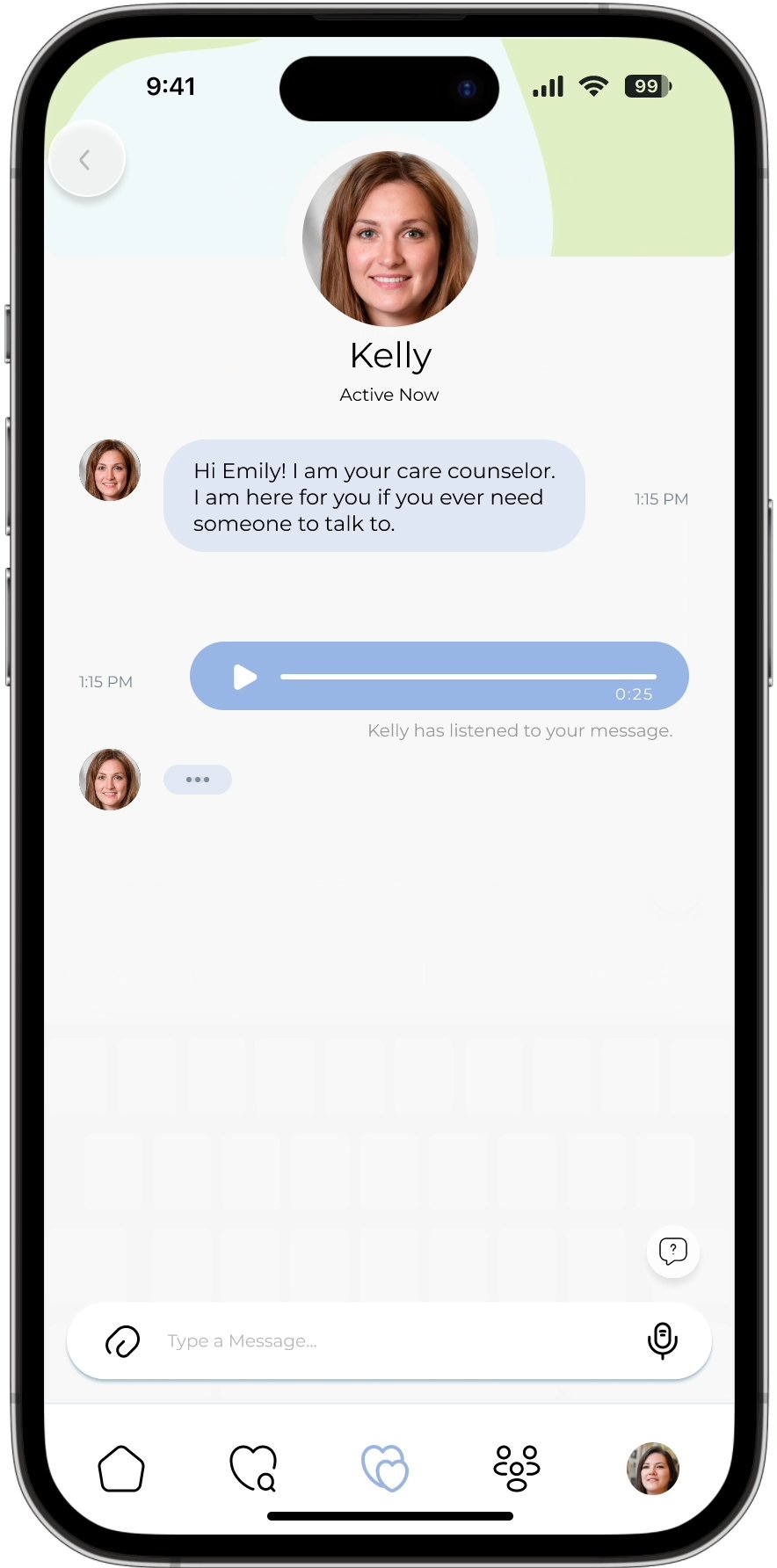
Care Companion
One-on-one peer support for individualized advice and tailored recommendations
Thoughtful Pairing
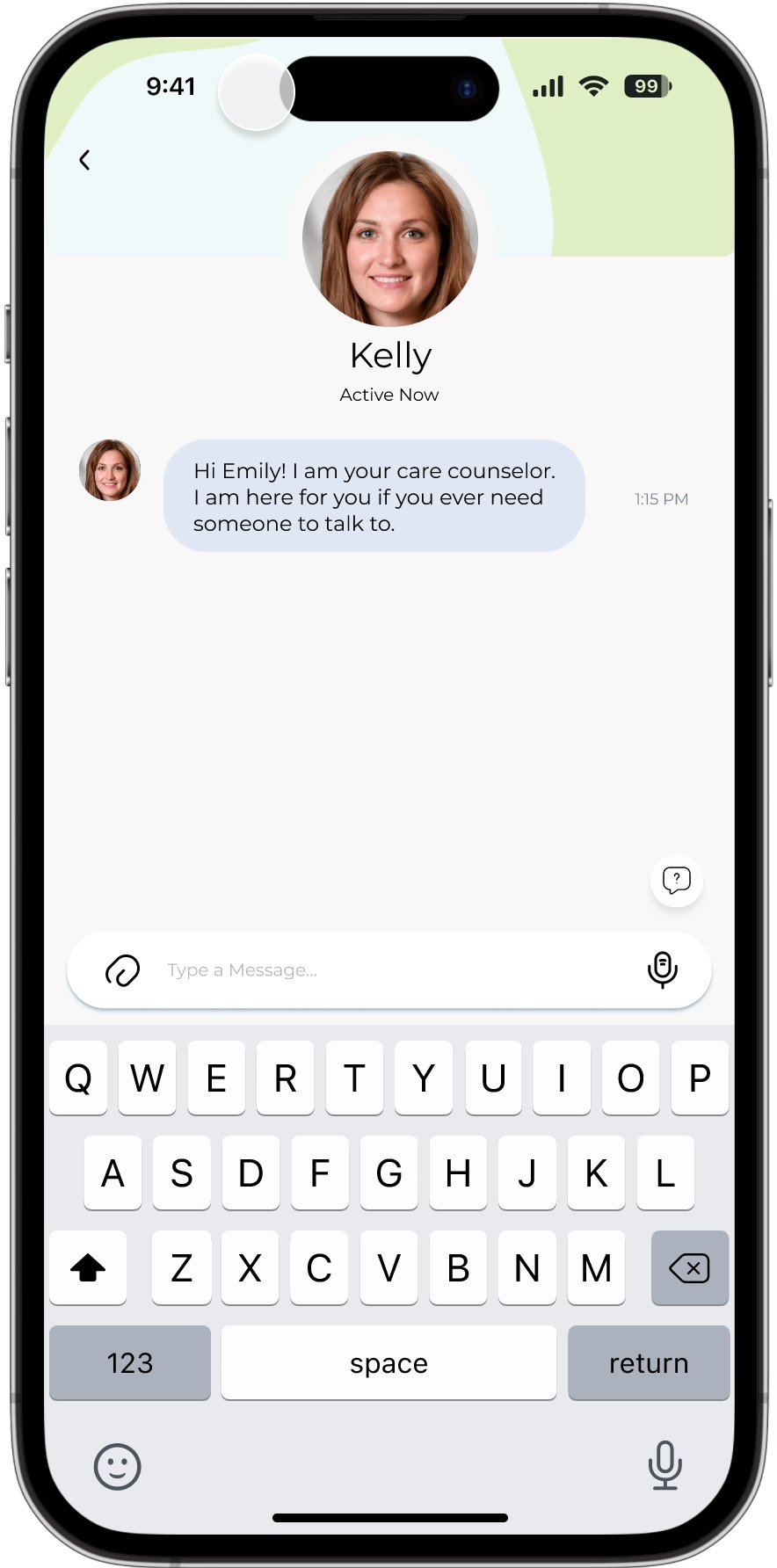
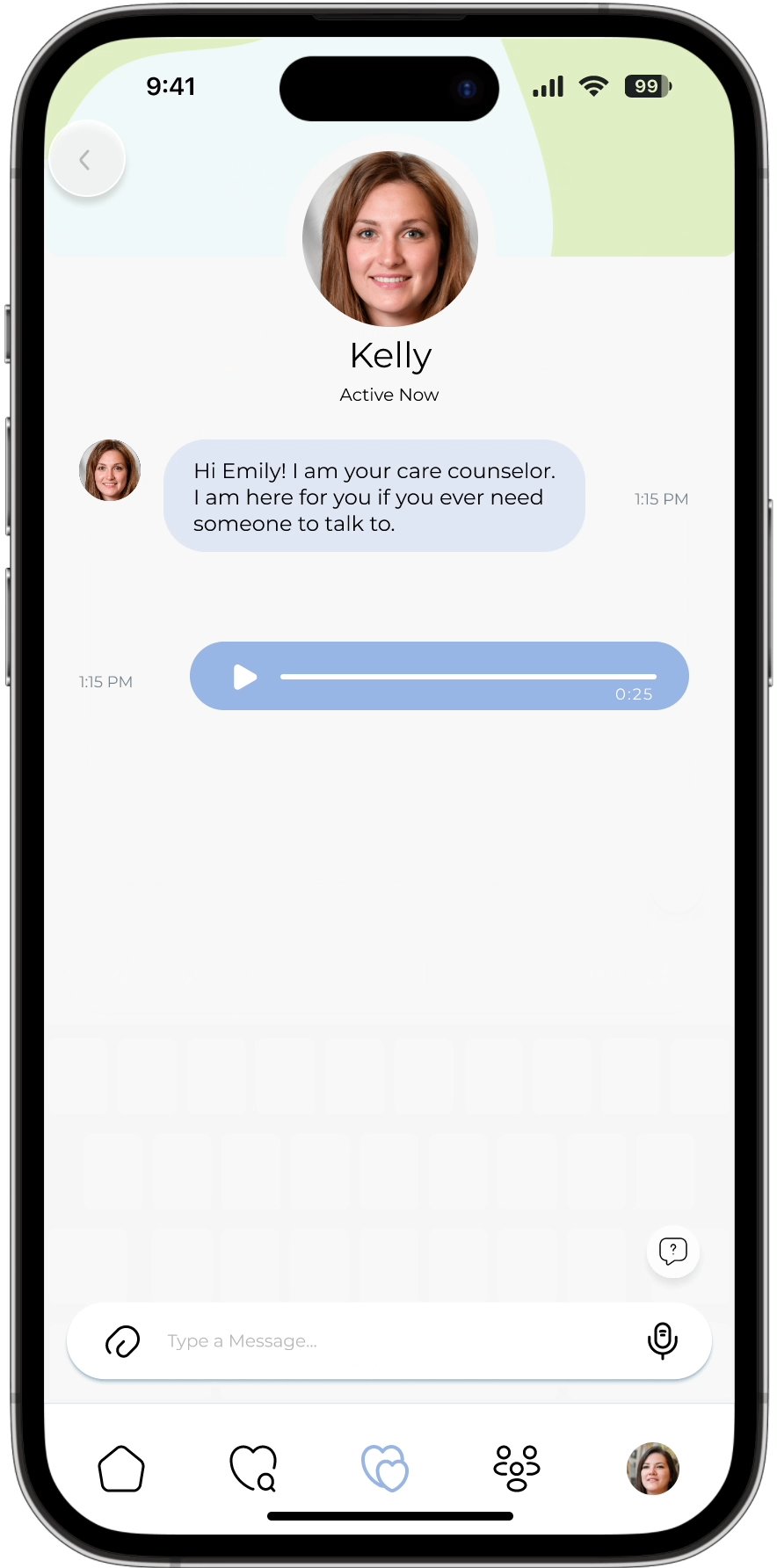
For loss parents who are not comfortable in group settings, the private messaging feature offers parents personalized support from their care companion
Use onboarding information to best match women to their care companion to foster strong interpersonal connections
Private Messaging
Community Forum
Streamlined communication channels for women to share advice and help each other
Seamless Connection and Community
Write posts, upload audio recordings, or upload short-form, like posts, and respond via comments
Has a feed with content from all joined groups, as well as a groups view with recommended groups and the option to browse through all pre-created groups
Different Modes of Interaction
Scaffolded Search
“Sometimes it’s not the existence of resources, but rather its about whether it is easy to find information on resources” - Nancy, Perinatal Social Worker
Recommended Content
Receive recommended content based on how she wants to work with her emotions
Streamlined access to tailored resources
Search by Emotions
Search by Stages
Adjustable Settings
Receive helpful resources and information to empower users as they make decisions through various stages of their journey
Search by Categories
Update Information
Search by specific type of content such as podcasts, books, organizations, etc.
Giving users the autonomy to adjust, control and tailor their experience
Update information to maintain a personalized and relevant experience
Control Experience
Ability to control content settings, group settings, and which apps are connected to Co